
もくじ
近年ユーザーはWEBサイトやアプリに対して、特殊な機能だけでなくワクワクするようなビジュアルや体験を求めるようになりました。
革新的なレイアウトや、イラストでの表現、モーショングラフィックスなどこれまでも使われている手法ではありますがより洗練された特別な体験を提供することで、そのサービスの付加価値やブランディングに寄与するUXやUIの手法を生み出しています。
新しければよい、というわけではありませんが、顧客により信頼され革新的であるということを理解していただくための最新のUI / UXトレンドをご紹介していきます。

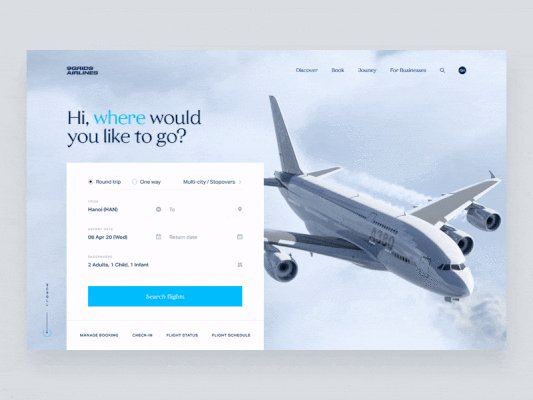
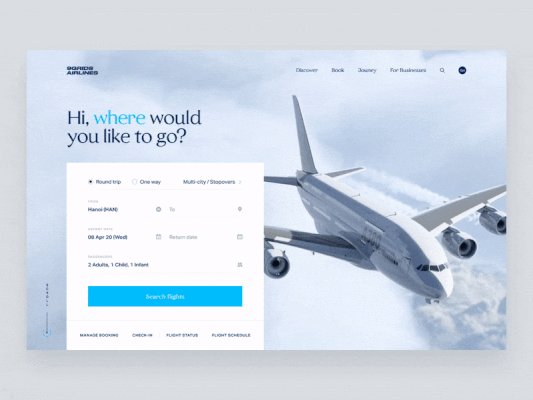
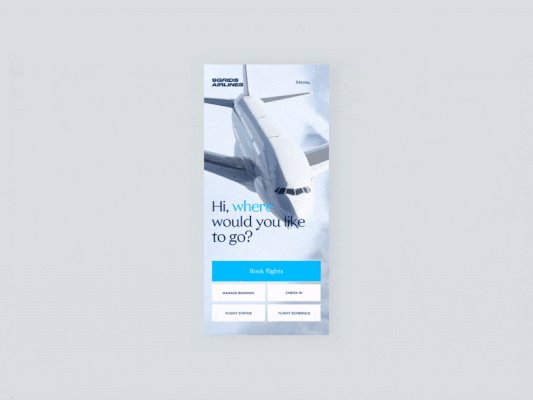
アニメーションを取り入れたUIのスタイルはユーザーのアクションを促す効果として大きな役割を果たします。
ユーザーの動きに合わせたインタラクションによって導線の強化にもつながり、またユーザーのクリックやさまざまなアクションのモチベーションを高く保ってくれるという機能も果たしてくれます。
このようなインタラクションを取り入れることによって、結果的にエンドユーザーとの信頼関係を築き、エンゲージメントを高めていくことにも役立つことが証明されています。
キャラクターを通してコミュニケーションを取ることで、ユーザーの疑問や要望を知りやすくなる、ということもメリットの一つです。


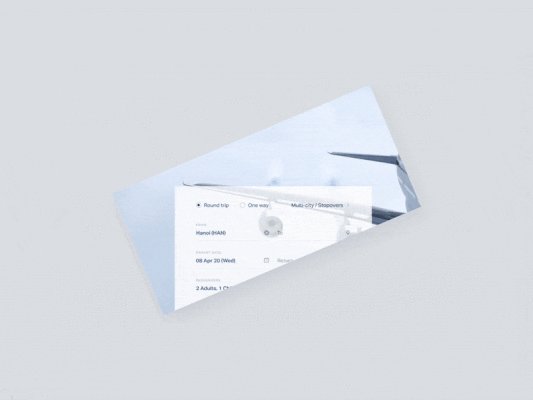
マイクロインタラクションは、ユーザーに対してワクワク感を与えWEBサイトやアプリ内での体験を忘れられないものにする働きがあります。
直感的なインタラクションをレスポンスよく返していくことで、操作感の心地良さなどを印象付けていくことができます。
例えば、WEBでのページの読み込みの際に取り入れることで、ユーザーは退屈することを防ぐことができます。
こういった細かい部分でもインタラクションを仕込んでおくことで、ユーザーは常に自分とコミュニケーションを取ってくれていると感じ体験の面白さが伝わることによってユーザーの心を動かすことが可能になります。


主に背景のぼかしと呼ばれる効果を使うことで「ガラス越し」の外観、感触を作りだす表現方法です。
この表現とその他の見え方などを組み合わせることによって、より洗練された表現でユーザーの気分を盛り上げることに成功しています。
この効果は見ていることで楽しいUIになっており、オーガニックかつ温かみのある心地の良い体験につなぐことができるのです。
ユーザーがランディングページを閲覧している時間にテキストを読んで理解を深めるのには時間がかかってしまいます。また商品やサービスの魅力を素早く伝えようとすると、説明不足になり逆に怪しいキャッチコピーのみになってしまう。
そういったことを解消するために、説明の文章を読んで判断をさせるのではなく、インタラクティブな体験を促進するようなアンケート機能を使用するということが増えています。
何かを選んでいただく際にも、パーソナライズ可能な設問に答えていただくことで、そのユーザーに最適なサービスへ導けます。
また、ユーザーの好き嫌いに応じて商品やレコメンドをパーソナライズしたものとしてご提案するなど、ユーザー一人ひとりに向けたパーソナライズな提案を可能にするインタラクション機能です。
ノーコードやローコードというほとんどプログラミングなどをせずに完結させる制作手法も積極的に取り入れられてきています。最近では、デジタル庁のサイトもノーコードで制作されています。
これらはプログラミングの知識などがなくても作り上げることができるので、だれもがWEBの担当者になることが可能になりました。
逆をいうとだれでもがWEBの最低限の知識を持っておくべきということでもあります。
IT化、DXなどを取り入れていく企業などが増えていくにしたがって、非IT人材でもWEBに携わることが可能になり、またプログラミング以外の知識は誰もが持っておくべきということでもあります。
UI / UXは、新しいトレンドが次々と生み出されています。
WEBサイト・サービスを通じてユーザーに何を感じてもらい、伝えていくのか。そのための手段を知り、最適な方法を選んでユーザーにサービス・ブランドの価値を伝えていくことが何よりも重要ですね。


