
前回は、ノーコードの紹介をしました!
【 NoCode 】非エンジニアでも開発できるノーコードとは?ノーコードのメリット・デメリット
今回は、ノーコードサービスを利用した無料枠でできる業務効率化を実際に紹介したいと思います!😊
本記事で、広報担当やWEB担当の方がSNS投稿の自動化をできるようになり、自動化の喜びが体現できることが目的です!✨
もくじ
Zapier をわかりやすく紹介すると、「利用しているWEBサービスを連携してルーチンワークを自動化する」ことができます。
管理画面から対応しているサービスを選び、トリガーとなる引き金のイベントに対して他のアクションも自動で走らせる設定ができます。
Zapier を介して連携できるWEBサービスはたくさんあるのですが、簡単な例をあげるとGmail が届いたら、チャットツールの Slack や Chatwork に通知できたりします 😊
これらの一連の自動化は、非エンジニアの場合は難しい作業でしたが Zapier で誰でもポチポチと管理画面から進めて自動ワークフローを作成することができます ✨
2020年8月現在では、2000以上のアプリの連携が可能のようです。
今後も追加されていくようなので、ますます作業効率化が進みますね!
今回は、世界でもシェア率の多いWordPressで作成されたブログを新規投稿したらTwitterやFacebookページに自動で投稿されるように設定したいと思います😊
Zapier を設定する際に、どのイベントのタイミングで何をするか?ということを考えます 🤔
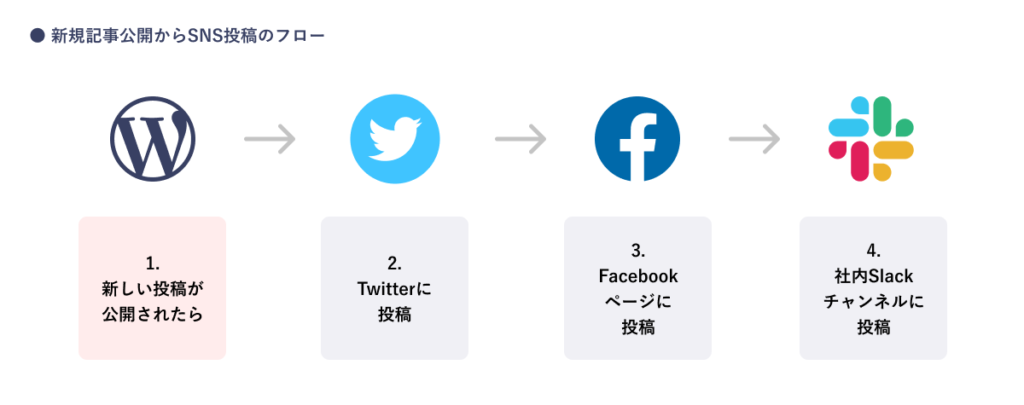
今回は、ブログに新しい記事が公開されたら、公開のお知らせを Twitter と Facebook に配信し、社内にも公開されたことをお知らせしたいと思います。
必要なサービス
- WordPress
- Facebookページ
- Slack
新規記事公開からSNS投稿のフロー

工夫すると、記事の承認フローなども作成できそうですね!
それではさっそく自動化フローを完成させていきます 💪

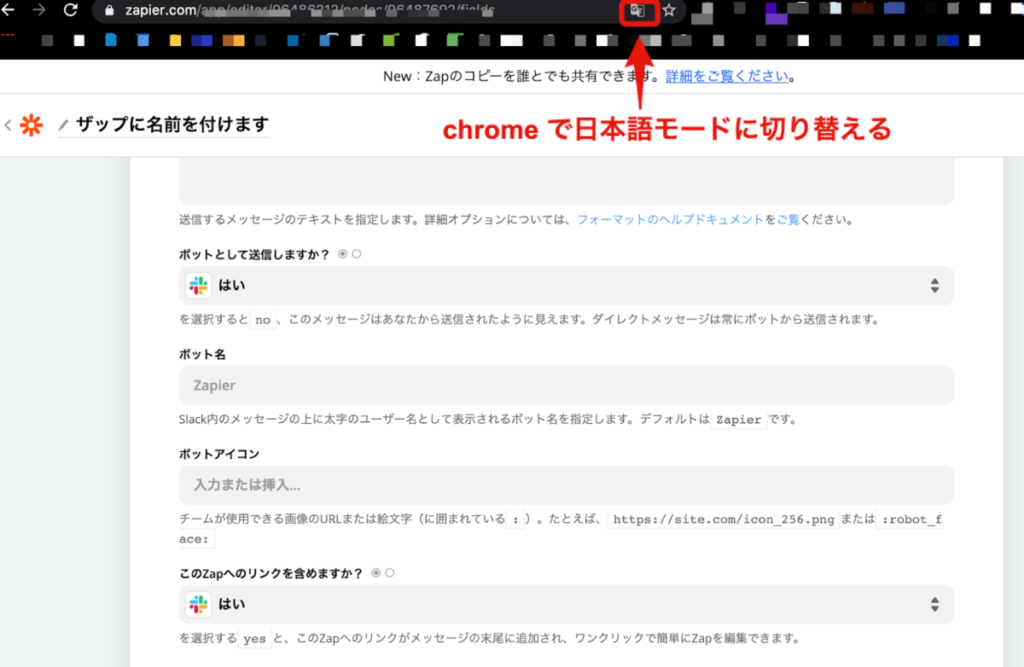
※ Zapier 管理画面は基本的に英語なので、意味がわからない場合は和訳モードにしたりして日本語化してみてみましょう 🙆♀️
各SNSを連携する前に、WordPress に Zapier のプラグインをインストールし有効化しておく必要があります。
Zapier for WordPress – WordPress プラグイン
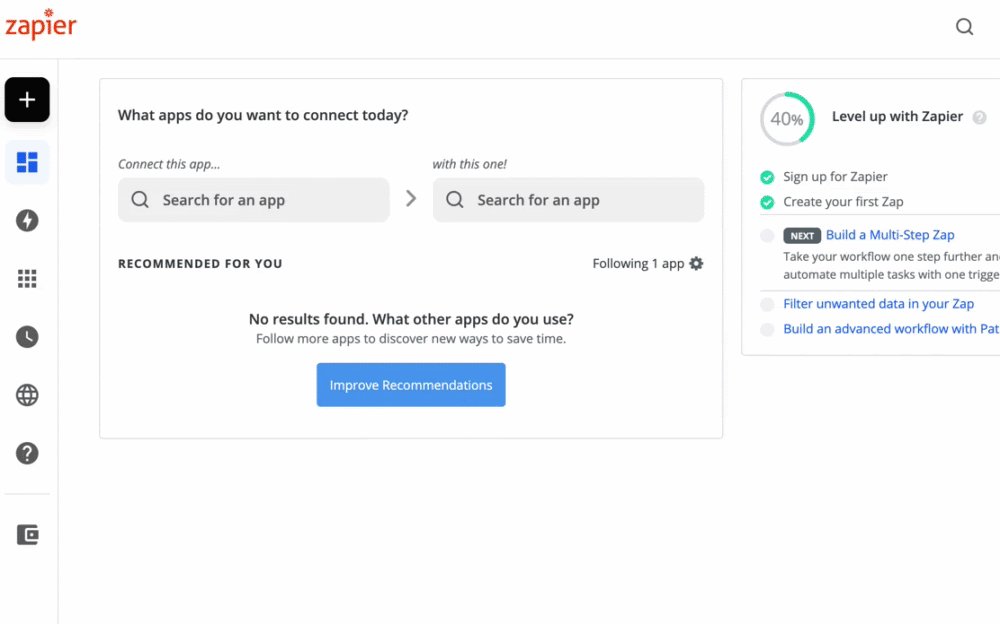
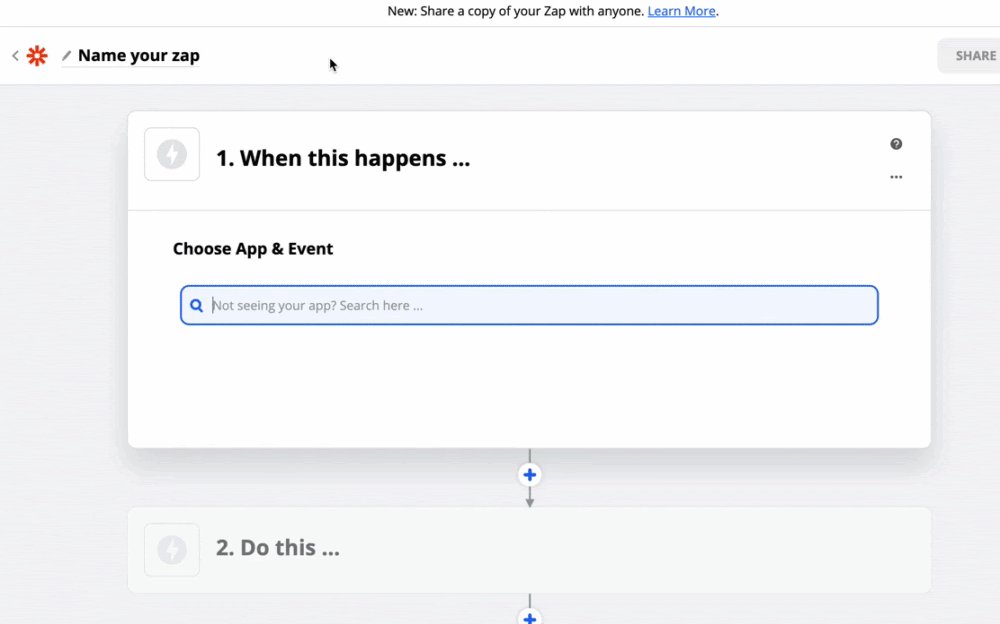
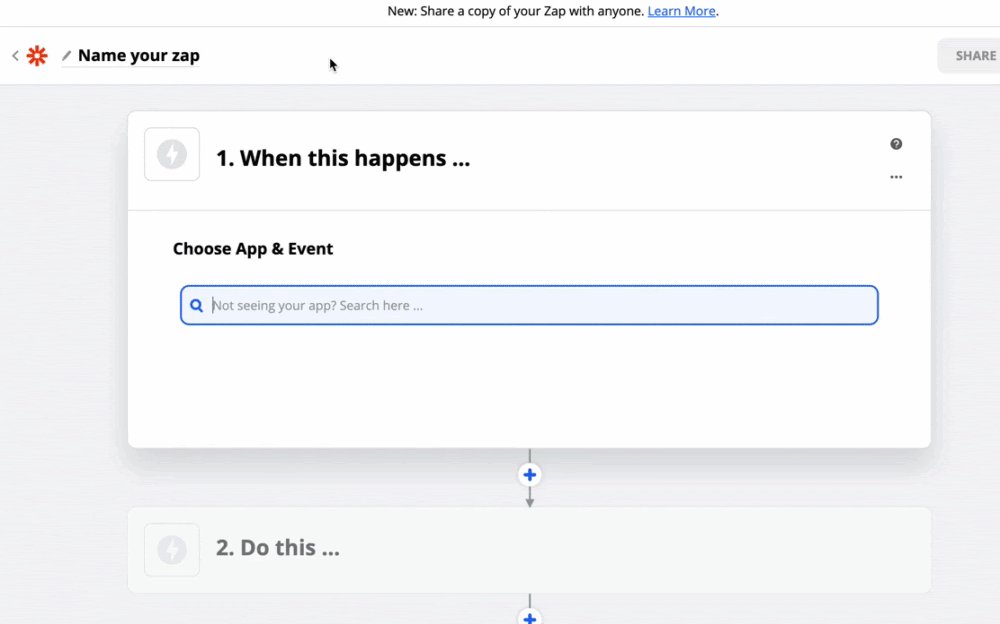
Zapier にログインして、新しい自動フローを作成します。Zapier ではこのひとつの自動化されたフローを「ZAP(ザップ)」と呼んでいます。
折り畳まれていると、ただの「+」マークになっていますが、黒いボタンで目立つのですぐわかると思います 😊

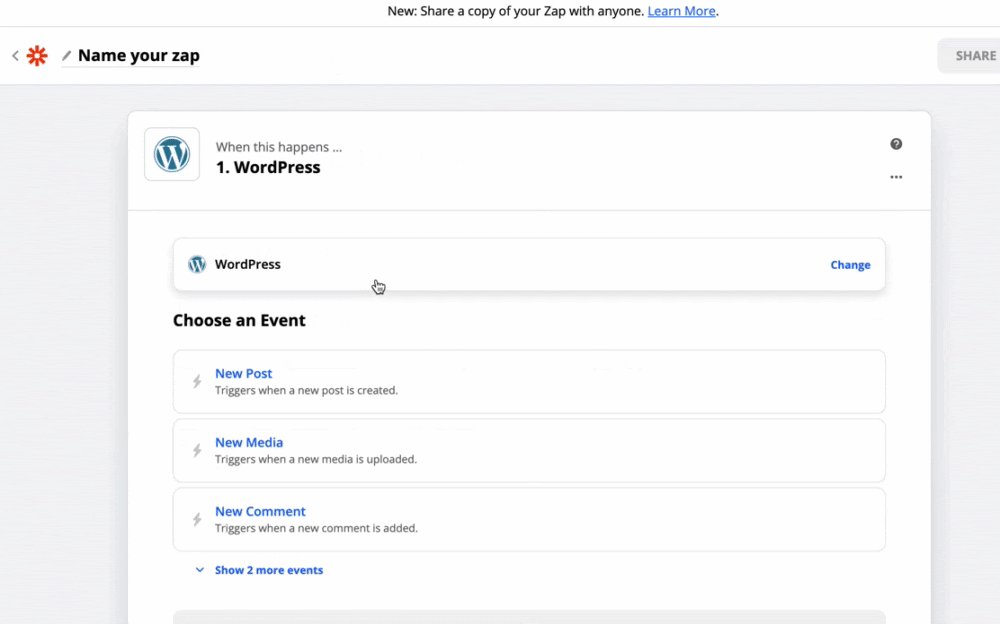
新規ZAPの作成画面になったら、「1. When this happens」以下にある「Choose App & Event 」の検索から「WordPress」を探します。
なぜなら今回は、WordPressブログの新しい記事が投稿された時がトリガーとなるからです。
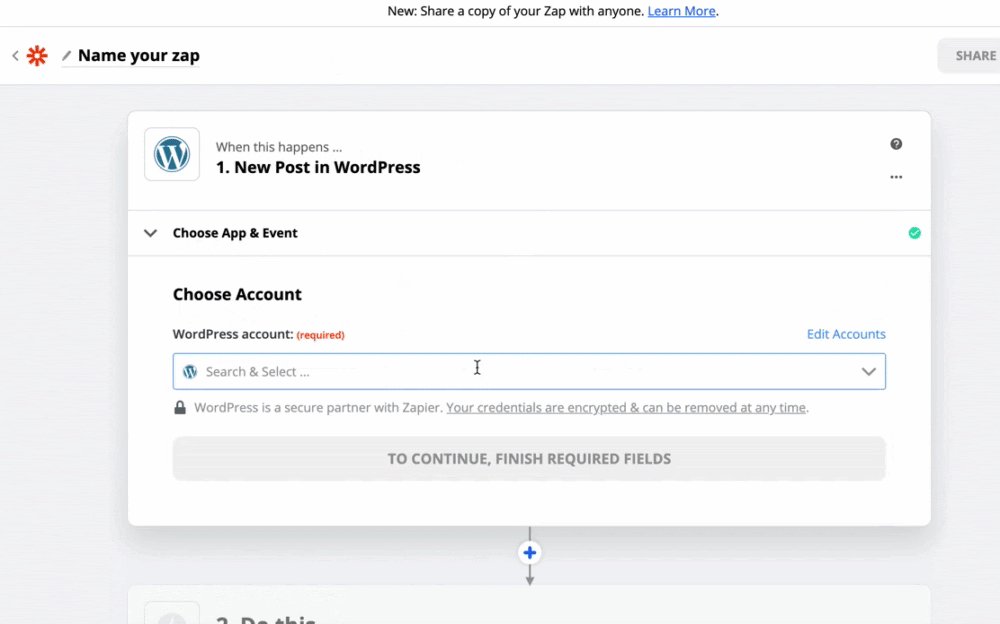
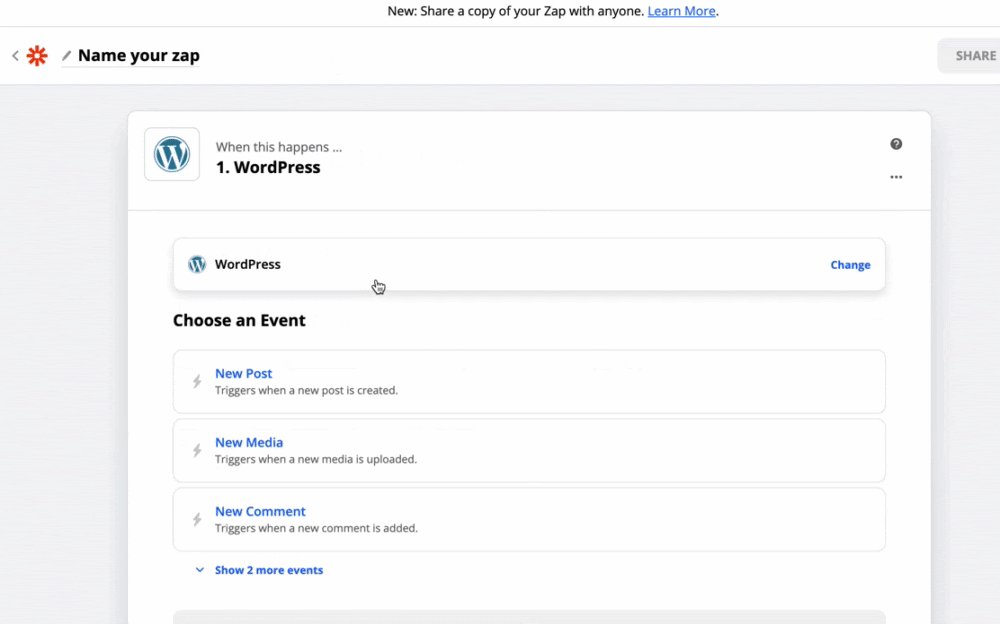
「Chose an Event」 で、「New Post」 を選択し、「CONTINUE」 をクリックし進みます。
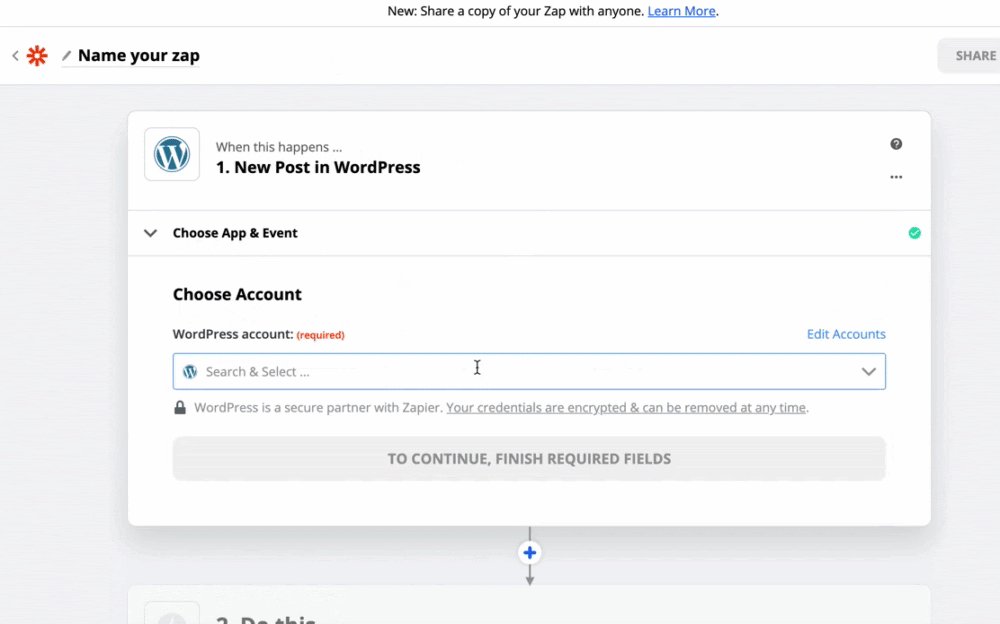
WordPress と連携するために、WordPress にログインするフローが途中で別ウィンドウで発生します。
その際に、ブログのURL・ログインアドレス・ログインパスワードを埋め、ログインします。
ログインが成功したら、設定画面に再度戻り「公開済み」ステータスの Post Type を「posts」を選択し投稿されたデータなどが拾えるか WordPress と Zapier の連携テストします。
ログインが成功したら、設定画面に再度戻り「公開済み」ステータスの Post Type を「posts」を選択し投稿されたデータなどが拾えるか WordPress と Zapier の連携テストします。

🎉(クラッカー)が表示されたら、投稿データが取得成功できています! 🙆♀️
WordPress でのトリガー設定はここでおしまいです 😊
次はSNSを連携していきます!
「ブログに新規投稿がされたら」まで作成できたので、「Twitterに投稿する」部分を作成していきます。
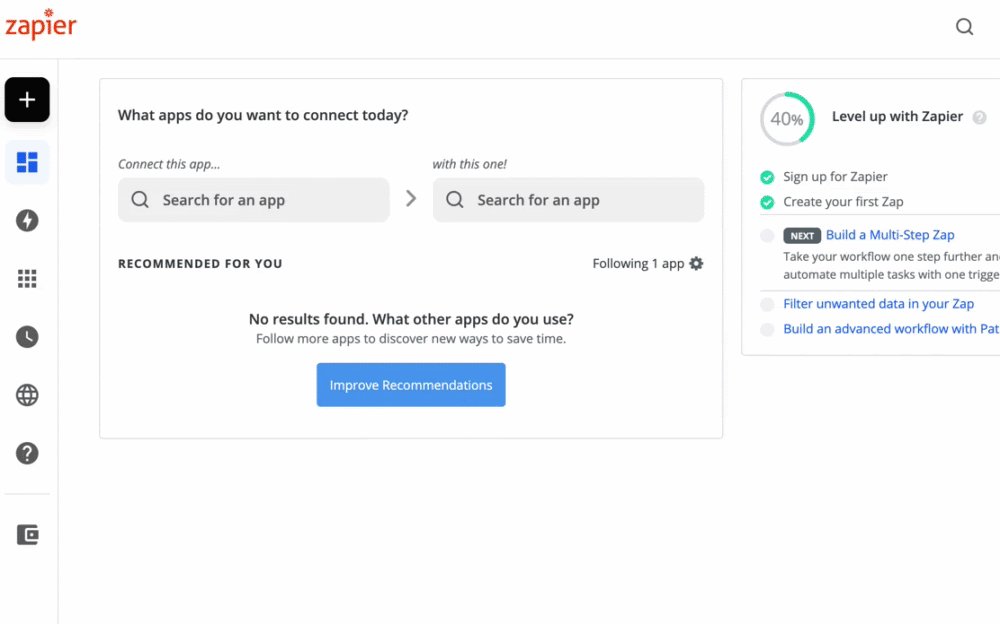
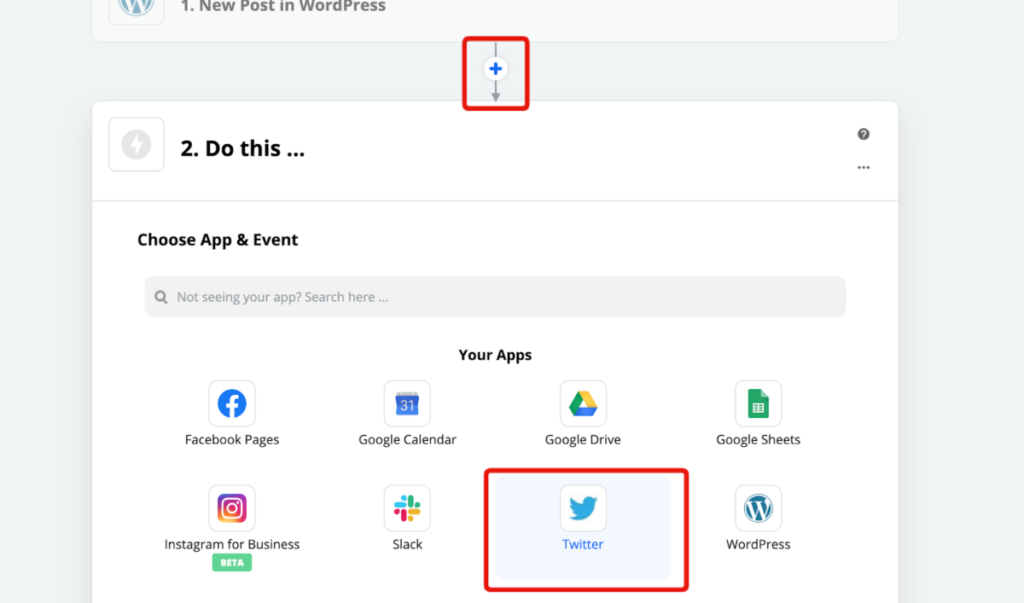
連携するアクションを青い「+」マークで追加します。
連携するアプリケーションを「Twitter」にします。

Twitter の投稿設定を追加していきます 😊
Event は 「Create Tweet」を選択し「CONTINUE」します。
この際に、Twitter アカウントの連携フローがあるので連携したいTwitterアカウントにログインした状態ですすめていきます。
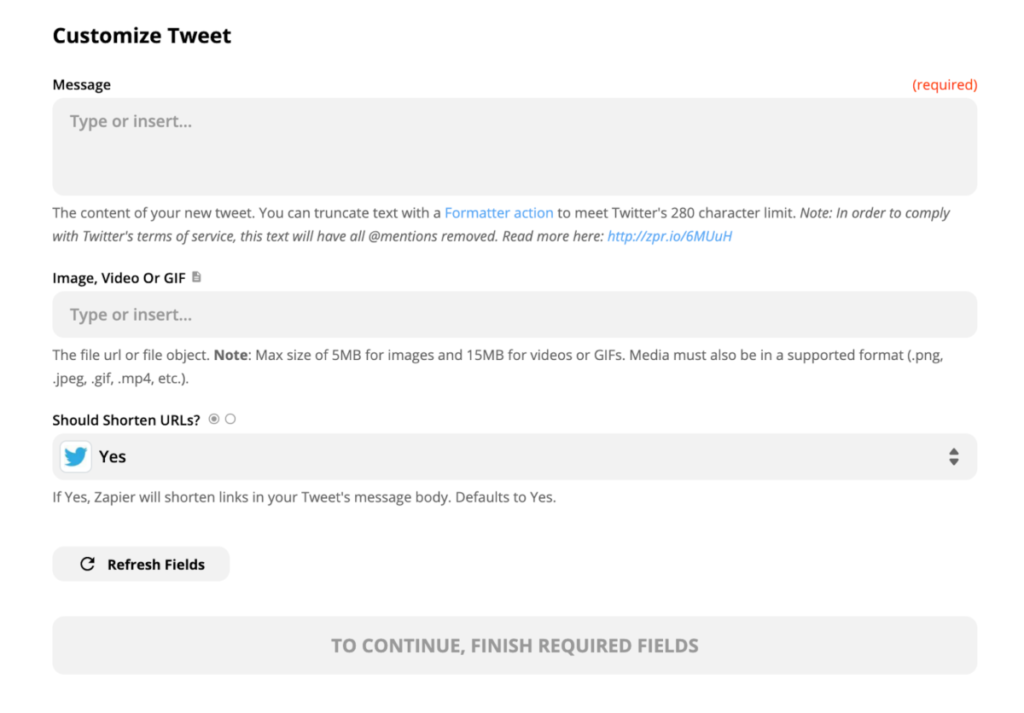
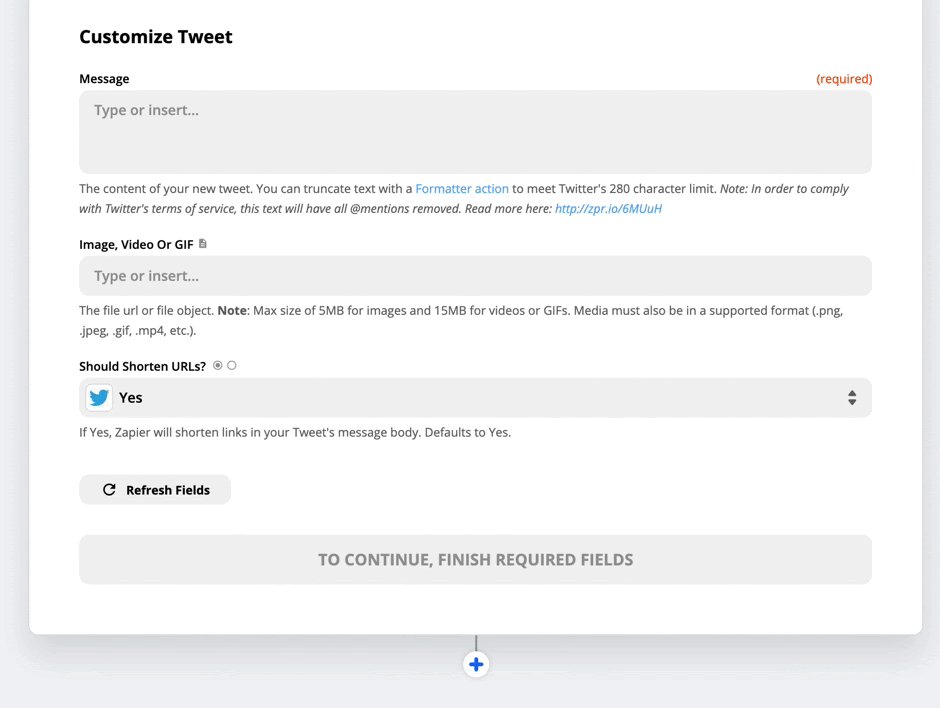
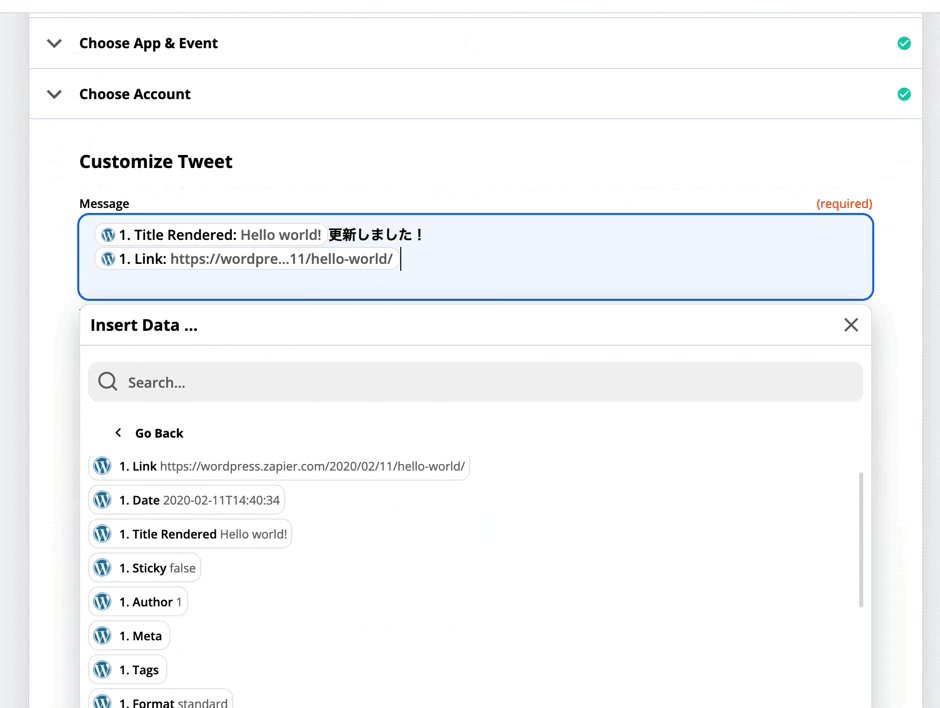
連携するアカウントを選択し、コンティニューすると投稿文章のカスタマイズ設定に移行します。

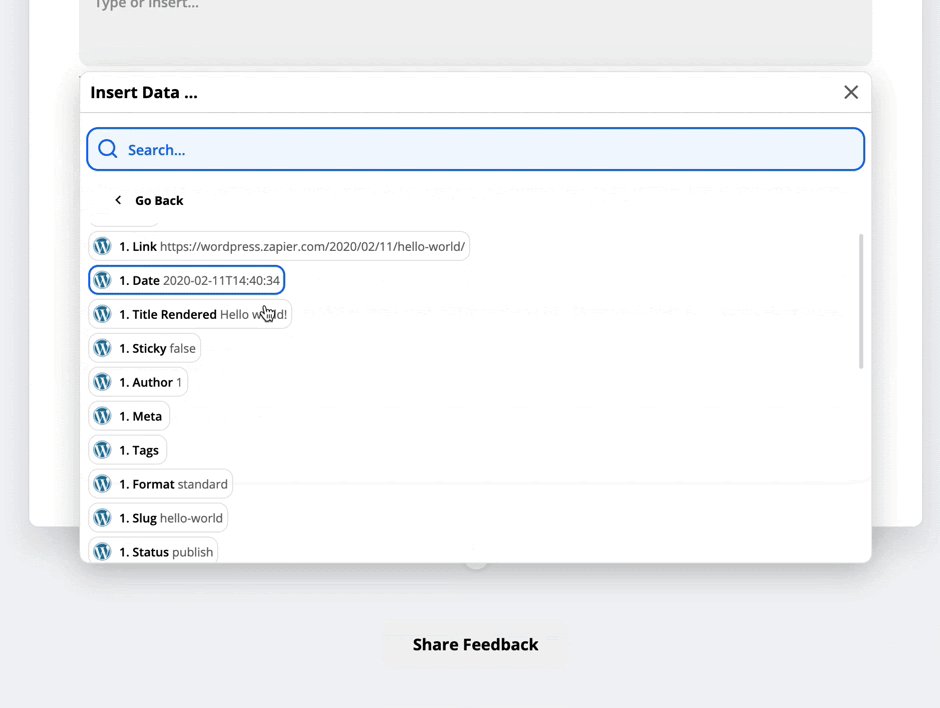
Show All Option をクリックすると、取得できたWordPressからのデータが全て見れます。

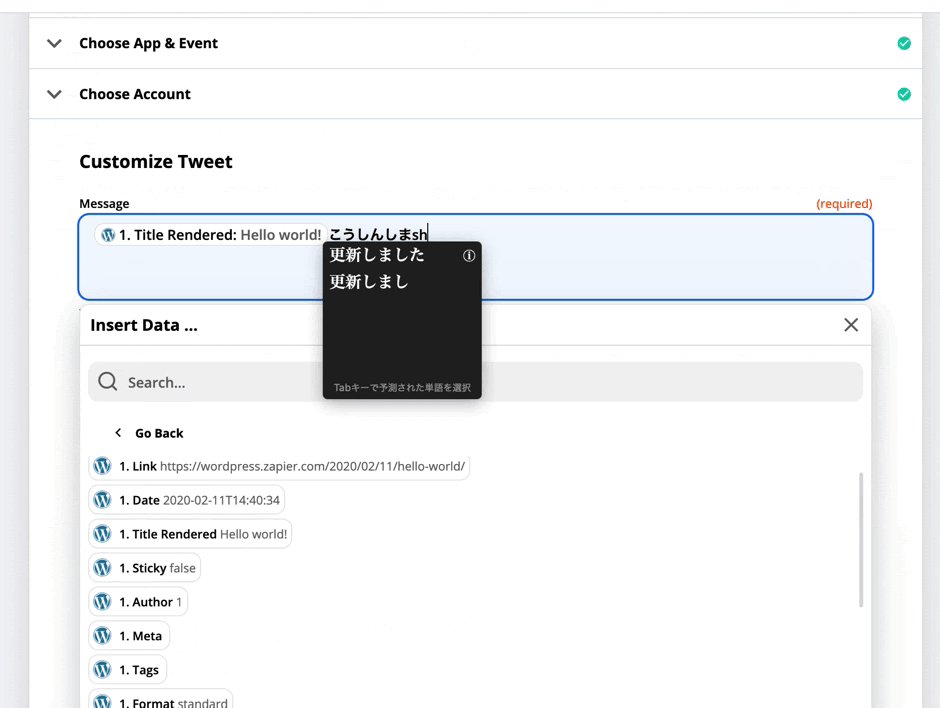
Twitter の投稿に必要そうな、タイトルや記事へのURLなどをいれていきます。カスタマイズ設定を終えたら、実際に連携している Twitter に投稿テストを行うことができます。
テスト投稿を確認し、問題があさそうであれば Twitter の連携は完了です!🙆♀️
ラジコードはこんな感じにしました!
そのまま自動投稿を連ねていきます!
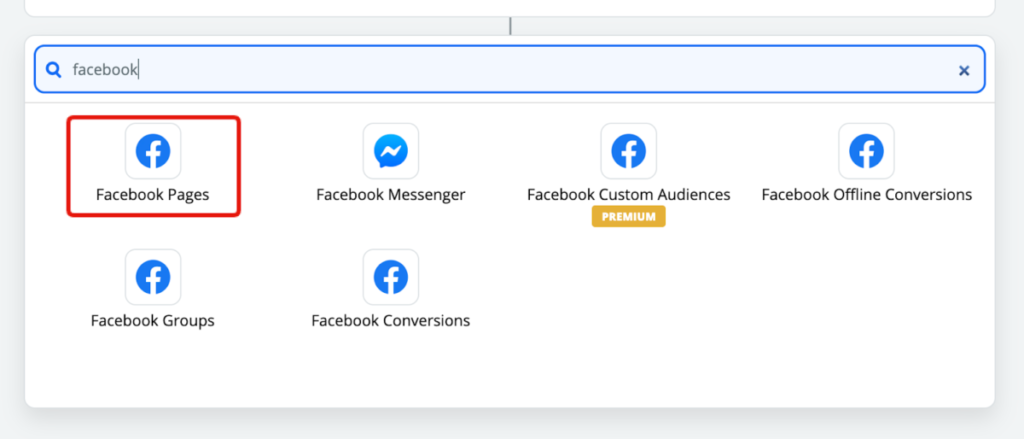
Twitter の時と同様に、青い「+」プラスマークからアクションを追加します。

「Create Page Post」を選択します。
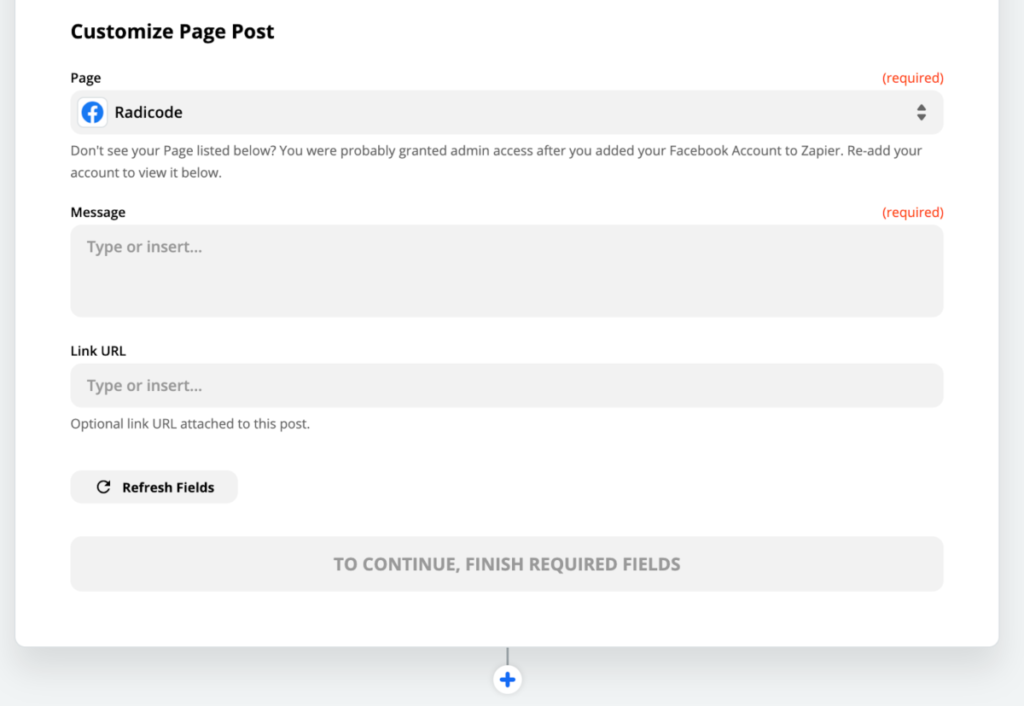
連携したい Facebook ページ でログインし、アカウントを Zapier と連携し進みます。
あとの投稿設定は、Twitter と同じような設定をして完了です!😊

最後に社内にも新しい記事の通知をしたいので、Slack とも連携したいと思います 🙆♀️
また新しくアクションを追加します。
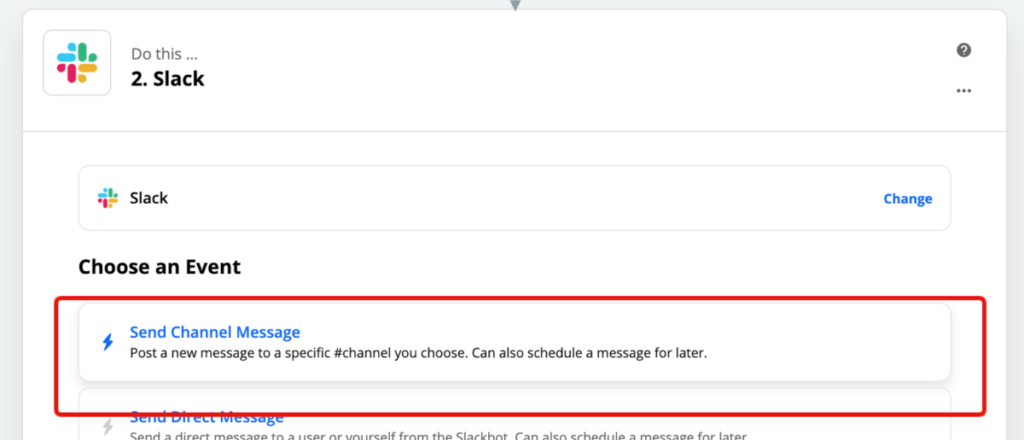
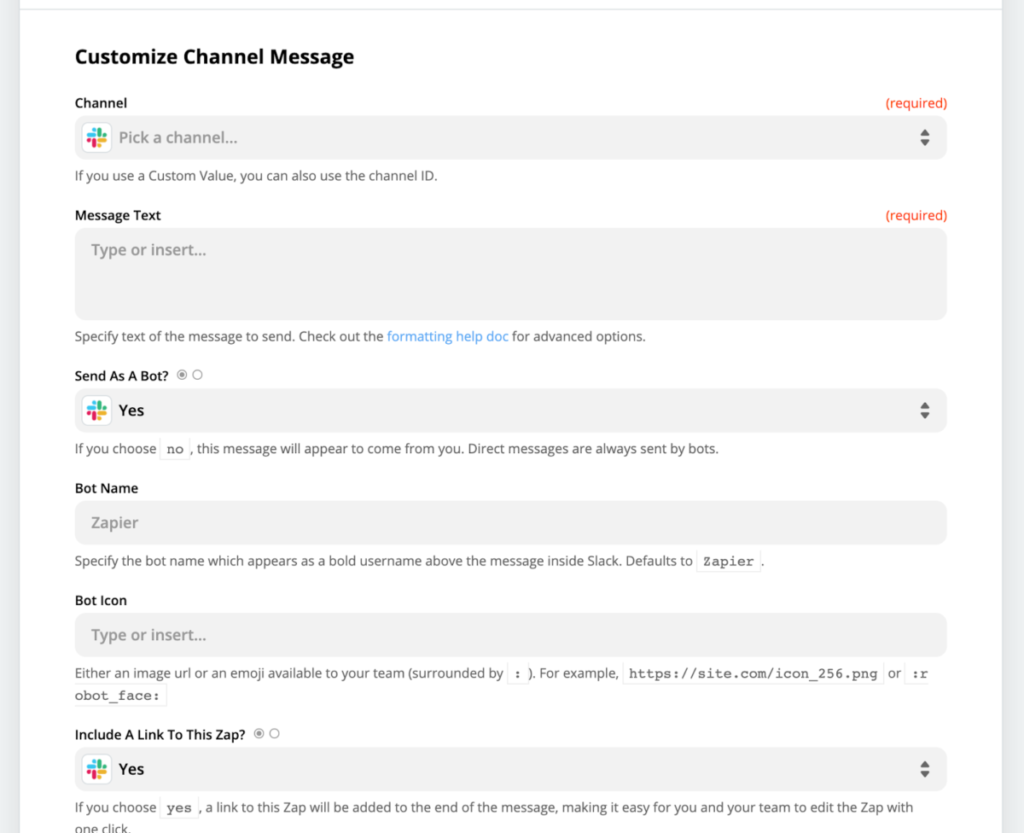
今回は、Slackの特定のチャンネルに新規投稿のお知らせを流したいので、「Send Channel Message」を選択します。

Slack の設定は少し項目が多いですが、ほとんどがオプションなので用途に合わせて適宜設定してください 😊

流したいチャンネルを選択し、Twitter や Facebookページと同様にメッセージの内容を設定します。
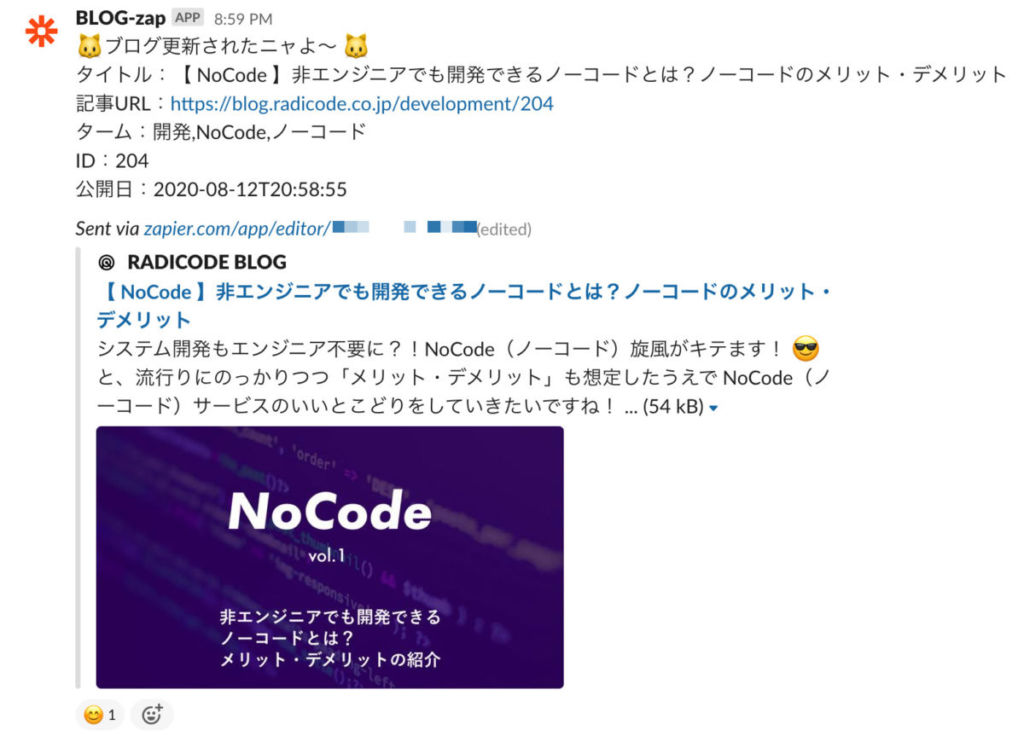
ラジコードではこんな感じに投稿されています✨

いかがでしたか?
最初は少しだけ英語や使い方に戸惑うかもしれませんが、非エンジニアでも管理画面でポチポチ設定できるのは無駄なコストもかからず自動化もできて素晴らしいですよね ✨✨
こういった感じで、ノーコードなサービスを部分的に取り入れたりしながら社内業務の効率化が進むと嬉しいです 🥰



