こんにちは!
ラジコード編集部です 😊
「顔認証」「生体認証」が広がっていることは皆さんご存知でしょうか?😊
大阪で2025年の万博までに地下鉄の改札を顔認証で通過可能にする実験が始まったこと。東京ではオリンピック関係者の入退場ゲートに顔認証が利用されるという話など。
日本国内でも顔認証を使ったサービスの話題は何かと多いですね😌
そんな「顔認証」「生体認証」を手軽にウェブサイトやスマホアプリに利用できるとしたら魅力的ではないでしょうか?
もくじ
生体認証とは、指紋や静脈、声など、身体の一部やそれに準ずる要素を使って本人を特定する仕組みのことです。
「バイオメトリクス認証」とも呼ばれます。
あらかじめ個人を特定できる身体的または行動的な特徴を登録しておき、認証時に照合して本人かどうか判断します。
iPhoneのFace ID、スマートフォンの指紋認証が一番馴染み深い生体認証ではないでしょうか。
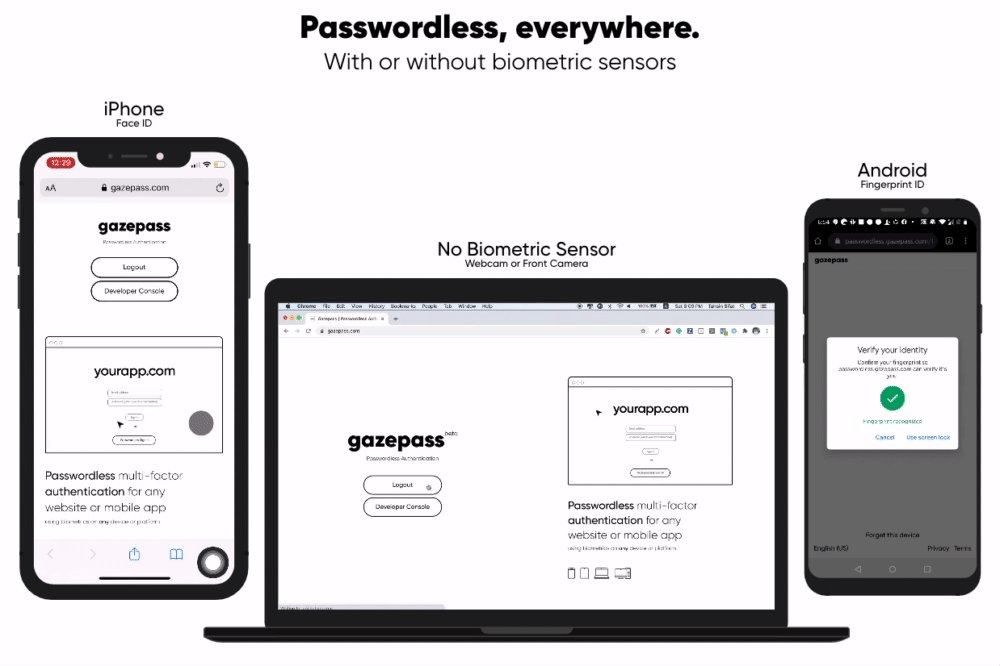
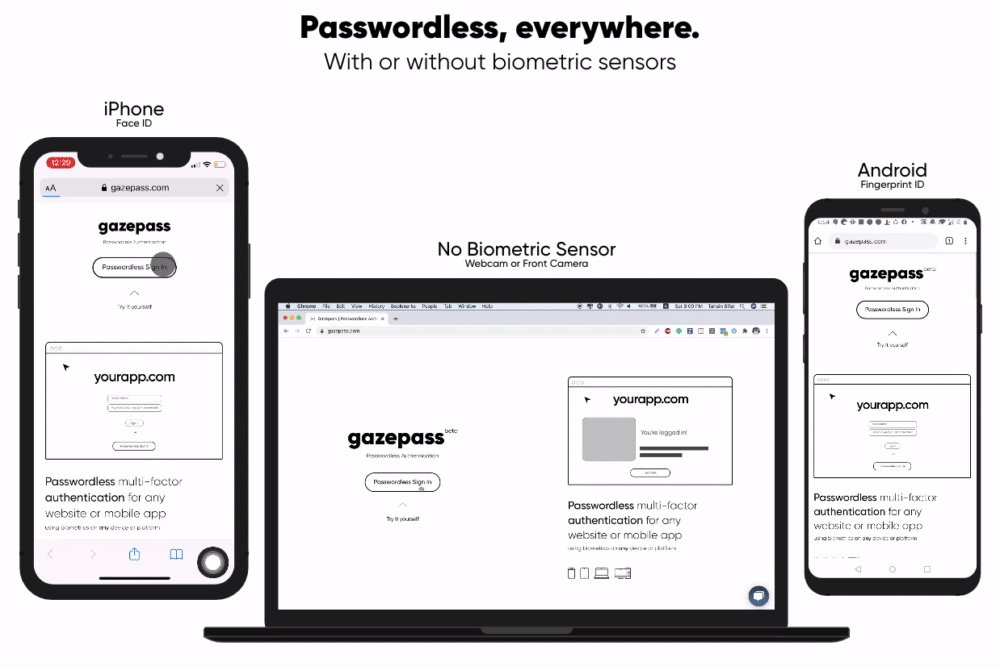
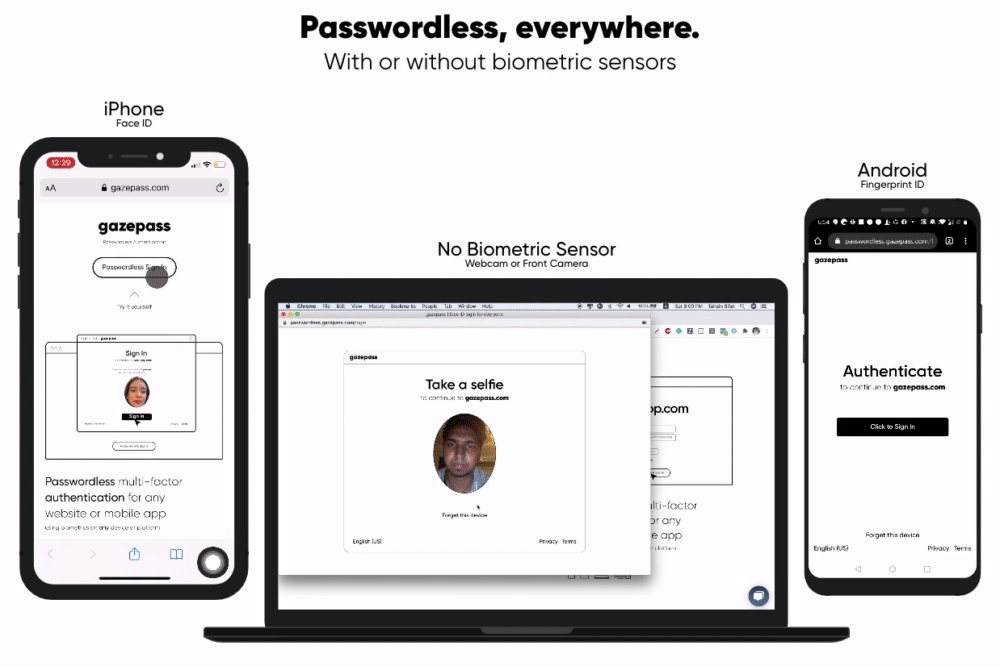
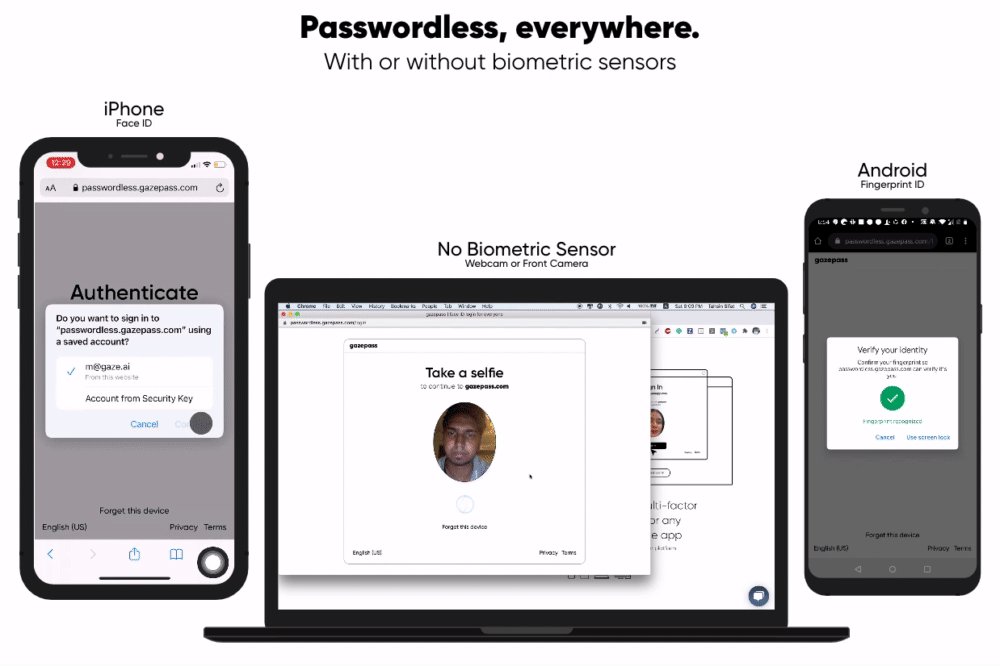
Gazepassは元NVIDIA、IBM、Microsoftに在籍していたTaus Noorさんが開発中の生体認証サービスです。
どんなウェブサイトやスマホアプリにも顔認証・指紋認証といった生体認証を利用できパスワードを使わないログインが可能となります!
まずGoogleアカウントを利用してAPIキーを作成します。
次にGazepassJS SDKをnpmやyarnを使ってインストール。
ウェブサイトの場合はライブラリを直接読み込むこともできます。
そして認証コードを受取るためのコードを書き、バックエンドで認証コードを確認という流れです。
詳しくはドキュメントをご覧ください!
記事作成時点ではベータ版となっており利用に料金はかかりません✨
お試しで使ってみる分にはいいのではないでしょうか😃

本記事では生体認証を手軽に利用できるGazepassについて紹介しました✨
敷居が高いイメージがある生体認証ですが、思っているより手軽に導入できることがわかりましたね!
 RADICODE BLOG
RADICODE BLOG 

![[ノーコード]ShopifyとBASEの違いを解説!初心者におすすめなオンラインショップはどっち?](https://blog.radicode.co.jp/wp-content/uploads/2020/11/20201124-160x160.png)