
弊社はShopifyのテーマカスタマイズも請け負っております。
テーマカスタマイズをする中で「Shopifyの便利さ」と「ここは気をつけたほうがいい」というポイントを実際に感じることができました。
本記事では、Shopifyのテーマカスタマイズの方法と注意点について紹介したいと思います!
もくじ

ShopifyはECサイト開発・運営を助けるプラットフォームです。
これまでECサイトを展開するには、自社でサーバを用意し、パッケージを導入する必要がありました。
しかしShopifyは、アカウントを作成し、管理画面で商品登録・ドメインなどの設定を行えばECサイトをすぐに開設できます。
また、「サブスクリプション形式の商品を販売したい」「ランディングページを作りたい」「様々な支払い方法を導入したい」といった要望も様々なアプリを利用すれば数クリックで導入ができます。
Shopifyには有料・無料豊富なテーマが用意されていますが、開設するショップに100%あうテーマはなかなか見つかりません。
デフォルトのテーマなどからカスタマイズを行うときのに以下の方法があります。
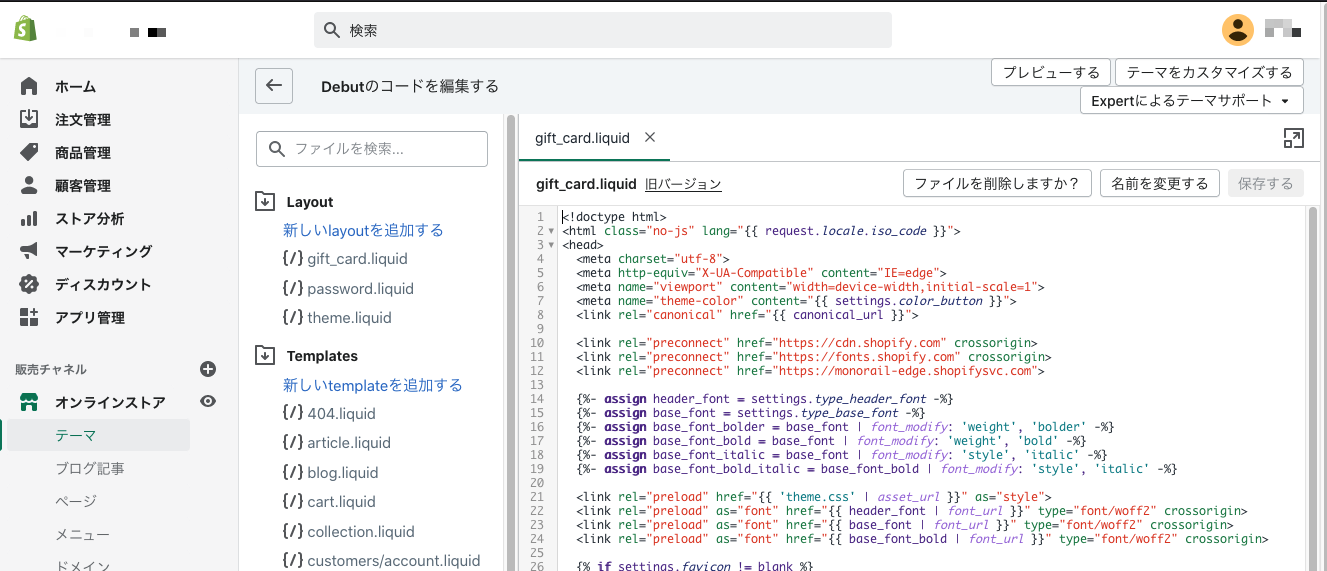
Shopifyストアの管理画面のコードエディタから行います。

メリット
- ブラウザから編集ができる
デメリット
- 入力補助機能がない
- バージョン管理が使いにくい
- ファイルを削除すると元に戻せない
Shopify Theme Kitは、Shopifyテーマを開発するためのコマンドラインツールです。

メリット
- リアルタイムで変更をプレビューできる
- Githubでソースコードを管理できる
- 誤ってファイルを削除しても元に戻すことができる
- エディタの入力補助機能を利用できる
- 複数環境へテーマのアップロード・ダウンロードができる
デメリット
- 開発環境の整備が必要
Theme Kitを利用した方が多くの恩恵を受けられることが分かります。
特に「Githubでソースコードを管理」すると、チームでソースを管理できます。誰が変更したのか。どこを変更したのかが一目で分かります。
また、誤ってファイル削除時のリカバリも容易に行えます。
何かと便利なTheme Kitですが、テンプレートカスタマイズを行う上で注意すべき点がいくつかあります。
Theme Kitには、変更した内容をリアルタイムで反映するtheme watchというコマンドが存在します。
公開しているサイトを壊さないためにも、編集前に確認を怠らないようにしましょう。
また、theme watchを利用せずにtheme deployでShopifyに反映するといった反映手順を決めておくことが大事です。
編集前に開発用のテーマを複製しわかりやすい名前をつけましょう。
コマンドラインでも可能ですが、慣れない間はShopify管理画面のテーマから行うとよいでしょう。
ヘッダーのリンク・ボタンの見た目を変える場合はテーマ名_design_for_header_linkといったようにします。
Githubのブランチと連動させ、後から見たときにどんな変更を行ったか分かる名前にします。
theme watchコマンドは編集し保存した内容をすぐさまShopifyに反映できる便利なコマンドです。
ただ、ブランチの切替を行った際に、すべてのファイルがShopifyに反映できずにプレビューサイトが壊れることがありました。
幸いなことに、変更前のテーマをバックアップしていたため、すぐに復旧ができましたが、
以上、簡単ですがShopifyのテーマカスタマイズの方法と注意点の紹介でした。
Shopifyは本当に便利なサービスで、柔軟性があるECサイトを素早く立ち上げるには一番適しているのではと思います。
今回はテンプレート開発の基本的なお話でしたが、便利なアプリの紹介やGithub Actionを使ったデプロイの方法もご紹介したいと考えています。

![[導入方法] Metabaseと比較して、Google データポータルをデータ可視化ツールとして導入してみた!](https://blog.radicode.co.jp/wp-content/uploads/2021/06/20210602_2-160x160.png)
